

- Wp enqueue script was called incorrectly wordpress how to#
- Wp enqueue script was called incorrectly wordpress install#
- Wp enqueue script was called incorrectly wordpress update#
- Wp enqueue script was called incorrectly wordpress full#
- Wp enqueue script was called incorrectly wordpress code#
If you are building a plugin with styles and you want it applied late, you’re kind of stuck. For example, WordPress enqueues all plugins alphabetically. Like all things in web development, this subject can get much more complicated. That’s it! Now when you write custom styles in your child theme, they will automatically override any style in the Reactions Buttons plugin. ‘/style.css’, array(‘total-parent-css’, ‘reaction_buttons_css’), ‘1.0’, all ) Now we know what the handle is, let’s add it to our child theme dependencies, like this: Look through that list to find the handle of the Reaction Button stylesheet. Click on that and choose the tab called “Script and Style Dependencies”. Once they are activated, go to any frontend page and in your admin bar you’ll see a link called “Debug”.
Wp enqueue script was called incorrectly wordpress install#
Wp enqueue script was called incorrectly wordpress update#
But how do you do that specifically in WordPress? In this case, the plugin author should update the plugin to enqueue the stylesheet correctly. The short answer is that you rearrange the stylesheets. Now we understand “cascading” and we know that the order of the stylesheets is wrong, but how do we correct it?

As a general rule, you shouldn’t ever need to do that as long as everything is enqueued correctly. Of note: You’ll also know you have this problem if you start to add CSS and find yourself having to add !important to all your styles. That’s exactly what’s happening with our poor child theme and the Reaction Buttons stylesheet. Most likely, you’ll notice that your plugin style is later in the than your theme style. When done correctly, each should have an identifying ID. Those are your many stylesheets that are enqueued from a wide variety of sources. There, you’ll see a long list of elements.
Wp enqueue script was called incorrectly wordpress code#
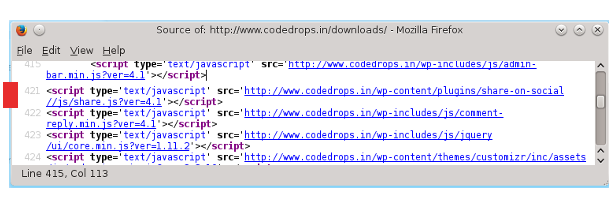
That will open up a new window with all kinds of code in it. Go to any page on your site and, in Chrome, right-click and select “Inspect”.
Wp enqueue script was called incorrectly wordpress how to#
How to Diagnose the Problemįortunately, it’s fairly easy to find and diagnose the problem. If that orange h2 was entered in a stylesheet that is output in the later than the red one, the orange one would be applied and the red one totally ignored. The same thing happens with multiple stylesheets. H2 / ← because this one occurs later in the file */ I might do this:īut if I then styled the H2 to be orange, later in the same stylesheet, then ALL my H2’s would be orange. Let’s say I want to make all of my H2 elements red and all my P elements blue.

You see, that’s the “Cascading” part of “Cascading Style Sheets”, aka CSS. But the outcome is that the stylesheet is added later in your page, therefore taking precedence over any style that precedes it. There is a technical explanation: The plugin is enqueueing its corresponding stylesheet with the wrong action.

If you were to activate that plugin and then try to override the styles in your child theme, you’ll notice that it simply doesn’t work. For this example, let’s call it “Reaction Buttons”. Let’s say you have a child theme and you have a plugin that has its own stylesheet. We’ll walk through those basics so you understand what’s happening, how to diagnose the issue, and how to resolve it.
Wp enqueue script was called incorrectly wordpress full#
There’s a lot of reasons why this might be the case, but the primary one is the heart of the “C” in CSS’s full name (“Cascading Style Sheets”) and how WordPress enqueues your stylesheets onto your site. Occasionally, you may find that, when you add custom CSS to your website, it just doesn’t seem to get applied correctly.


 0 kommentar(er)
0 kommentar(er)
